To Remove or Hide Powered By Yotpo From your WordPress Website, You must be an administrator of your website.
Yotpo is a review and feedback system for eCommerce or open Cart Website.
You might Be asking how to hide the yotoptestiminareview? or how to removed Remove “Write Product Review Button”
Well in this short tutorial we will be discussing how to hide the yotoptestiminalreview , Write Product Review Button” and Powered By Yotpo.

Yotpo can be placed anywhere on your website, widget -sidebar, pages, posts or even footers. Either way, I’ll walk you through a comprehensive guide to Hiding this feature from displaying and only let the person who buys your product or make a purchase actually have the chance to leave a review or feedback on your Product.
Most People Don’t like to have the Powered By Yotpo Displaying as a branding on their site.
How to Remove or Hide Powered By Yotpo WordPress
How to Remove or Hide Powered By Yotpo WordPress
>Login To Your WordPress Dashboard
>Make Sure You are the Admin
>Navigate to Appearance > Editor
>At the Right Hand Side Select Footer.Php

>To Hide “Reviews by Yotpo” Scroll down to the extreme bottom of your Footer.Php
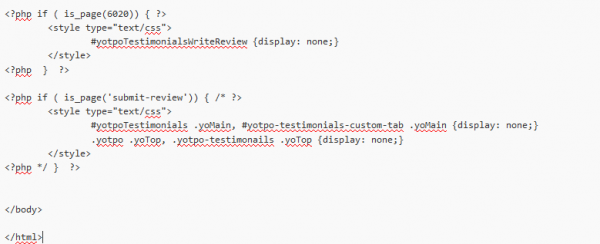
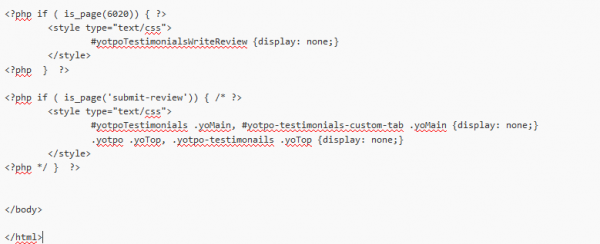
>Add this Code

Please note: If you place Yotpo Testimonials Write Review On a specific page, please specify the page id #. As you can see there I added an {Display :None} attribute to hide the Write Review Button.
This Code ”
<?php if ( is_page(6020)) { ?>
<style type=”text/css”>
#yotpoTestimonialsWriteReview {display: none;}
</style>
<?php } ?><?php if ( is_page(‘submit-review’)) { /* ?>
<style type=”text/css”>
#yotpoTestimonials .yoMain, #yotpo-testimonials-custom-tab .yoMain {display: none;}
.yotpo .yoTop, .yotpo-testimonails .yoTop {display: none;}
</style>
<?php */ } ?></body>
</html>